Discover indie music while streaming music through digital headphones and earn tokens to play a virtual gachapon machine that dispenses digital prizes.
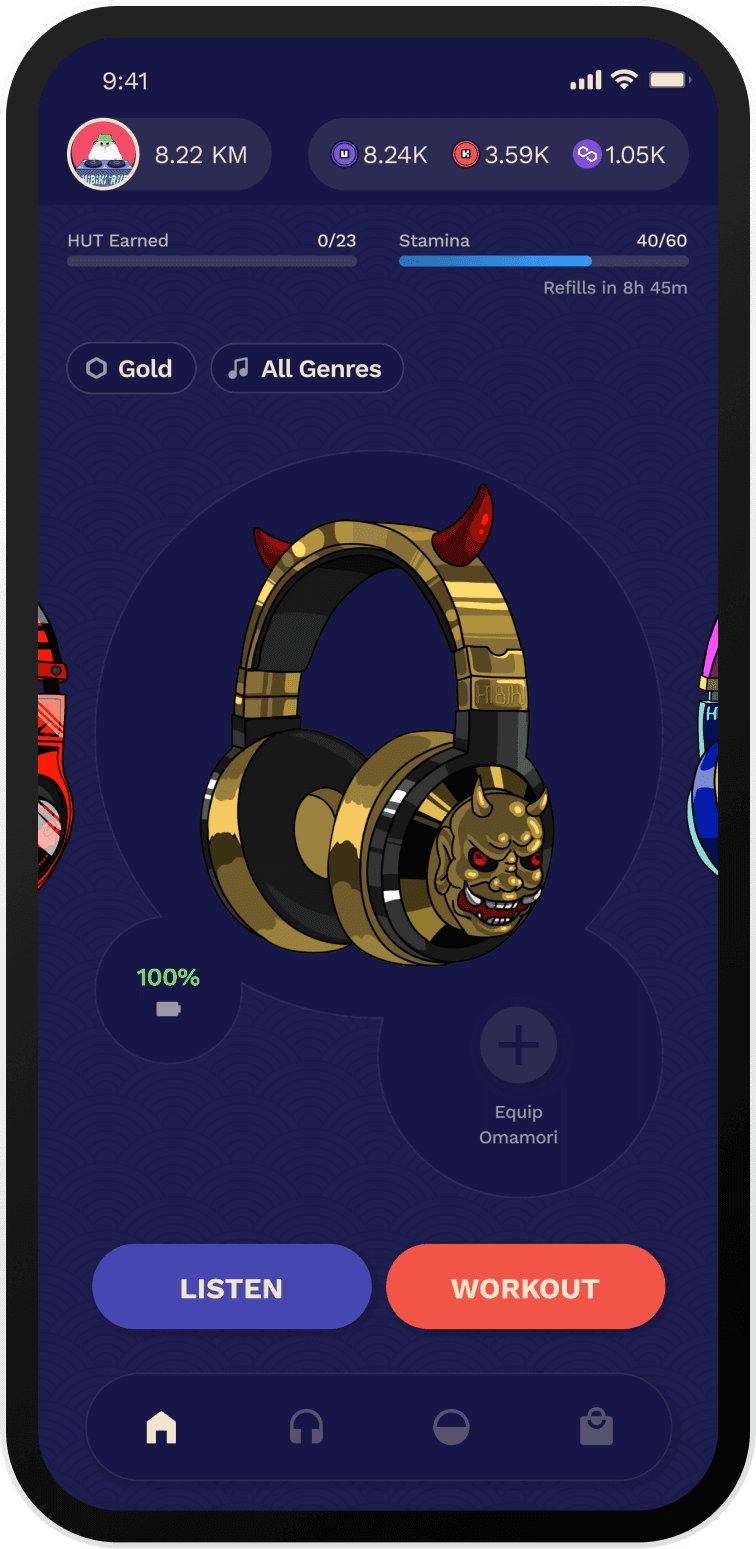
Digital Headphones
Anime-inspired digital headphones stream different music genres based on their varieties (Fire, Water, Electric, Storm, and Gold). For example, Electric headphones streams Electronic/House music.
Stream Music
Discover music by indie artists. Save songs you like in your playlist. Earn tokens streaming music while walking or jogging in Workout Mode.
Mint Headphones
Get a new pair of headphones through minting. Pair up two headphones for minting and get a new pair. It's like breeding two Pokemons to get a Pokemon egg.
Gachapon Machine
Spend tokens to play the virtual gachapon machine and win prizes such as tokens, headphones, and digital collectibles created by Hibiki Run and third-party creators.
Results
The metrics shown below are updated as of April 2024.
Some Context
The Company
Hibiki Run is a seed-stage startup based in Toronto with 10+ team members. I joined the team when the mobile app was in private beta with 4,000+ users. I designed the mobile app for public beta and its launch on the Play Store and App Store.
The Design Team
The design team consists of three people: a head of design in London, a graphics designer in New York City, and a product designer (me) in Vancouver.
My Role
My role on the team was a hybrid of a product designer (creating user flows, mockups, and design handoff) and a project manager (planning and tracking design tasks and timelines).
Design Process
1.
View User Feedback
The user feedback during the private beta phase, collected through Google Forms, helped us determine how to improve the mobile app design.
2.
Optimize User Flows
Created user flow diagrams to visually understand and optimize user flows, map out scenarios to include edge cases, and ensure everyone is on the same page.
3.
Restructure Design Files
Initially, all designs were on one page in one Figma file, which soon became too big to work effectively. They were restructured into separate Figma files and pages.
4.
Consolidate Design
Eliminated design inconsistencies and implemented design components, font styles, and color styles to ensure design consistency throughout the mobile app.
5.
Handoff Design
Dev-ready designs were tagged for the dev team using the Figma comment tool and links of relevant design files were also provided for each task on Notion.
© 2024 Built by Victor Jianto